नमस्कार दोस्तों, कैसे हो आप उमीद करता हु सभी अच्छे हो तो दोस्तों आज के इस Article में हम सीखने वाले है । कि आप अपना खुद के Blog का Contact Us Page कैसे बना सकते हो ।
अगर आप एक अच्छे Blogger हो तो आपके Visitors को कही problem हुई होगी तो वो आपसे Direct contact करना चाहेगा. वो आपसे contact करके आसानी से अपना problem solve कर सकता है।
How to make money online on 2021 || 2021 में Blog से पैसे कैसे कमाए। || 2021 में ऑनलाइन पैसे कैसे कमाए।
Contact Us Page बनाने के क्या क्या फायदे है।
- कोई भी आपसे Direct Contact कर सकता है
- अगर आप Direct Advertise offer करते हो तो कोई भी Company आपसे Contact करेगा।
- कोई visitor आपसे direct contact करेगा तो अगर उसकी problem solve हो गयी तो वो आपके Blog को share करेगा।
- Adsense जल्दी Approve होगा।
- आप के visitor आप से help माग सकते है।
- आप से कोई भी Company advertisement करवा सकती है।
Blog में contact Us Page कैसे बनाये।
आपको step by step बता रहा हूँ की Blog में Contact Us Page कैसे बनाये. आप मेरे साथ Steps को Follow कीजिए।
Step 1 :- दोस्तों Contact Us Page बनाने के लिऐ आप को सबसे पहले blogger मे Login करके Blog के Dashboard में जाना है।
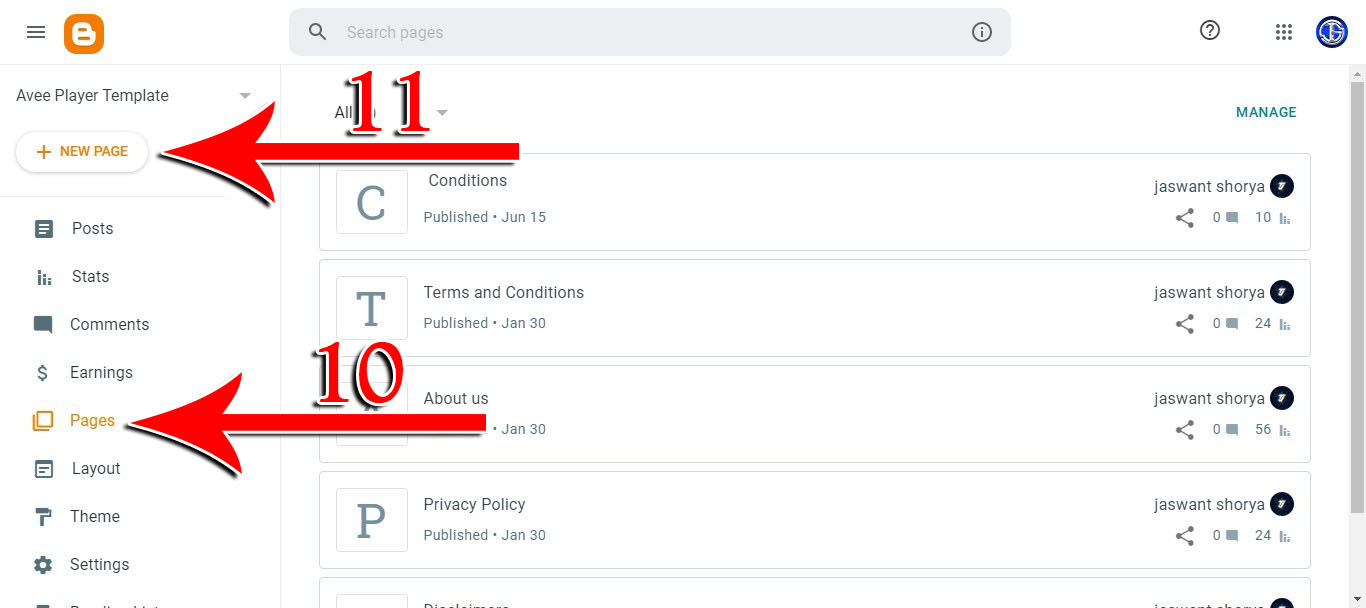
Step 2 :- अब Layout पर Click करे ।
- अब आप जिस जगह Contact Us Page लगाना चाहते है वहा पर Add a Gadget लीखा होगा वहा पर Click करें।
Step 3:- अब एक Page Open होगा।- यहाँ आपको Contact Form Find करना है।
- अब Contact Form पर Click करने के बाद एक और Page Open होगा। यहाँ आपको Save पर Click करना होगा। आपका Contact Us Page Save हो जायेगा।
- अब Right Side मे custom (Modified) के नीचे एक arrow दिखाइ देगा । और इस arrow के पास Customize लिखा होगा यहा arrow पर Click करेे।
- अब Edit HTML पर Click करे। आप के सामने Theme के HTML Code Open होगा।
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"/>Step 7: अब निचे दिए Codes को Copy कर लीजिए ।
<div style="background-color: white; padding: 10px;"><form name="contact-form"><span><i class="fa fa-pencil-square-o"></i> Name <span style="color: red;">*</span></span><br /> <input id="ContactForm1_contact-form-name" name="name" size="30" style="color: black;" type="text" value="" /> <br /> <br /> <span style="color: black;"><i class="fa fa-envelope-o"></i> Email Address <span style="color: #f56954; font-size: x-small; font-weight: bold;">*</span></span> <br /> <input id="ContactForm1_contact-form-email" name="email" size="30" style="color: black;" type="text" value="" /> <br /> <br /> <span style="color: black;"><i class="fa fa-keyboard-o"></i> Massage <span style="color: #f56954; font-size: x-small; font-weight: bold;">*</span></span><br /> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" style="color: black;"></textarea> <br /> <input id="ContactForm1_contact-form-submit" type="button" value="Submit" /> <br /> <div style="color: black; max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><br /><style scoped="" type="text/css"> #comments,.post_meta,#blog-pager {display:none;} #ContactForm1_contact-form-name, #ContactForm1_contact-form-email{ height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;} #ContactForm1_contact-form-email-message{width:95%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;font-family:'Open Sans',sans-serif;border:1px solid #ccc;border-radius:3px;transition:all 0.5s ease-out;} #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);} #ContactForm1_contact-form-submit{font-family:'Open Sans';float:left;background:#cf4d35;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease} #ContactForm1_contact-form-submit:hover {background:#e45a40;color:#fff;} #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;} .contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;} .contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;} img.contact-form-cross {line-height:40px;margin-left:5px;} @media only screen and (max-width:640px){ #ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}} </style>
</div>- Pages पर Click किजिए।
- फिर आपको New page selecte करना है।
- यहाँ Title के जगह पर Contact Us लिखें।
- अब यहाँ HTML पर Click कीजिए
- यहाँ पर Copy किया हुआ code को Paste करें
- अब Finaly Publish कर दीजिए।
I hope Guys ये Post आपको अच्छी लगी होगी. कही Problem हुई होगी तो हमें comment कीजिए जिससे में आपकी Problem को हल कर सकूँ।
- विशेष ऐप्लीकेशन सॉफ्टवेयर
- सॉफ्टवेयर सूइट्स
- इंटीग्रेटेड पैकेज
- ग्राफिक प्रदर्शन
- डेटाबेस मैनेजमेंट सिस्टम
- स्प्रेडशीट
- वर्ड प्रोसेसर
- बेसिक ऐप्लीकेशन सॉफ्टवेयर
- वेब यूटिलिटीज़
- इलेक्ट्रॉनिक कॉमर्स
- मेटासर्च इंजिन
- सर्च इंजिन
- सर्च टूल्स
- ब्लॉग्स तथा विकीज
- सोशल नेटवर्किंग
- how to Sharing large files. बड़ी फाइलों को शेयर करना ।
- संचार
- Internet access, इंटरनेट का उपयोग, ब्राउज़र्स
- इंटरनेट और वेब
- भविष्य की ओर एक नज़र
- Hardware
Tags:
Blogging